
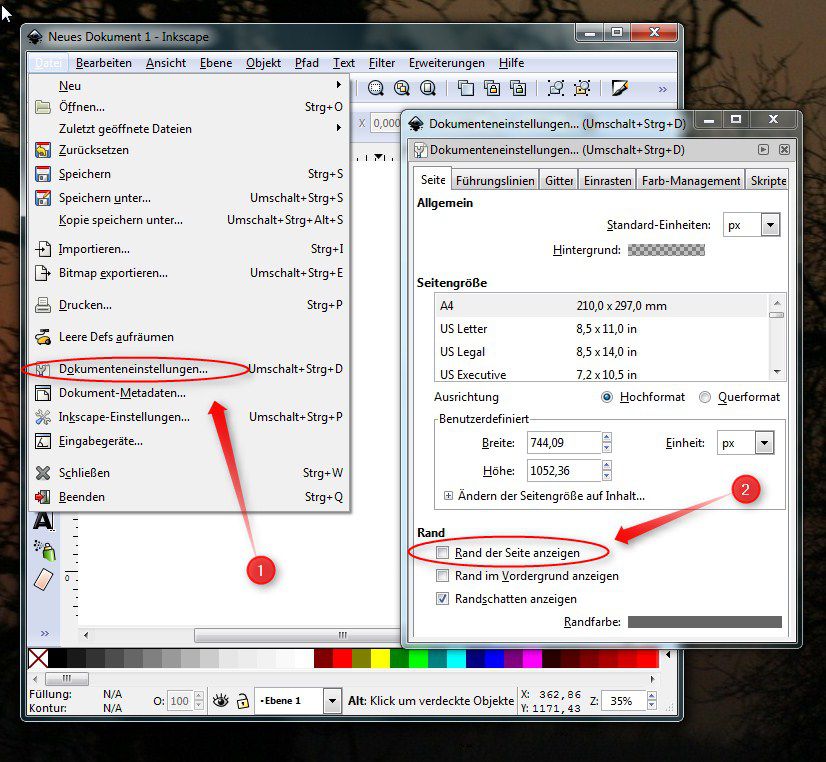
Als erstes erstellen wir ein neues Dokument und entfernen den Seitenrand.

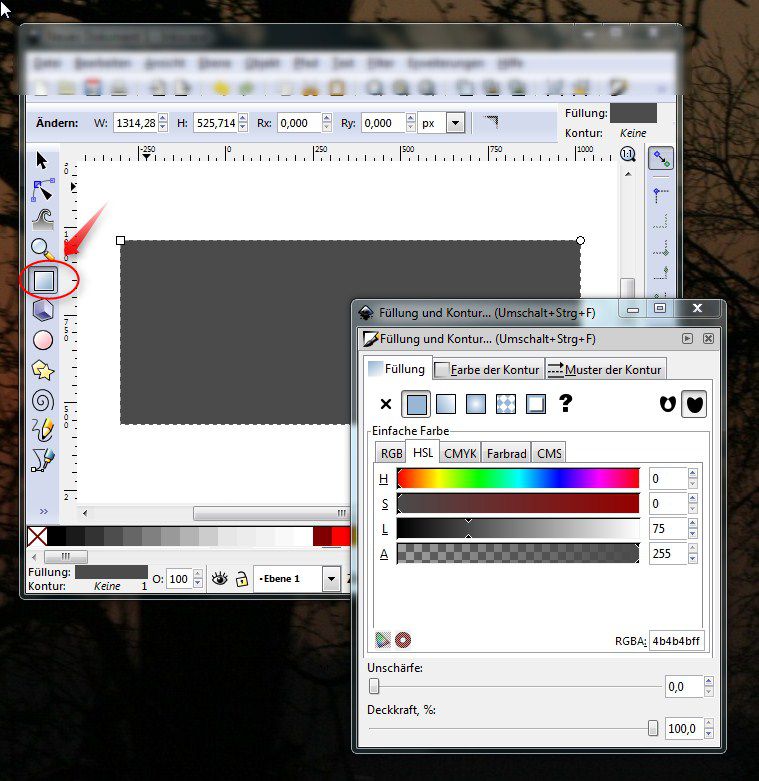
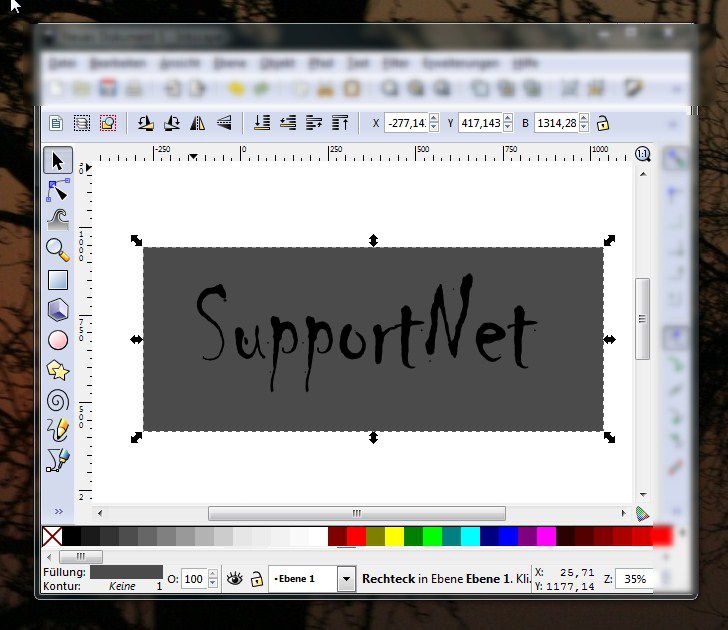
Als nächstes benutzen wir das Textwerkzeug, um den Schriftzug in gewünschter Größe und Stil auf die Abreitsfläche zu zeichnen, und wählen eine Rechteckform als Hintergrund. Dies geschieht, indem wir uns dieses Rechteck über unseren Schriftzug ziehen, Ihre Hintergrundfarbe einstellen und durch Klicken + [Bild ab] es als Hintergrund einrichten.

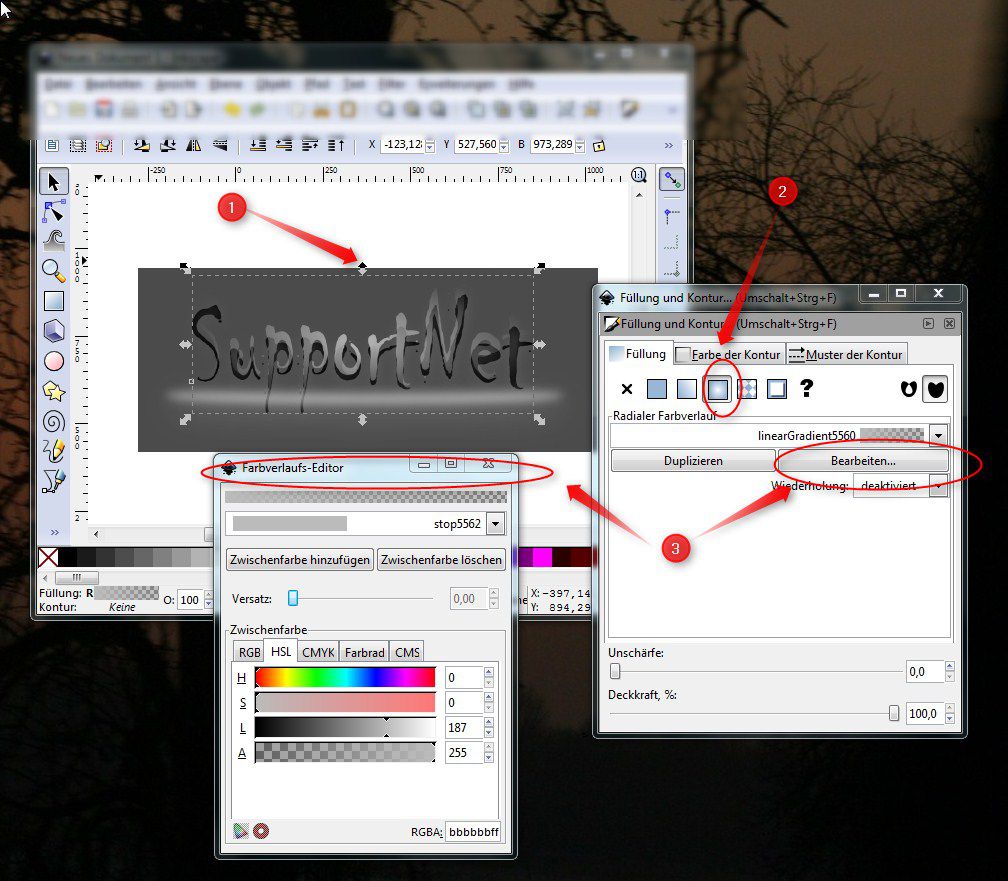
Nun erzeugt man einen schönen Randeffekt, indem man die Farbe des Schriftzuges erhellt (1), anschließend das Textelement dupliziert(2) und den Unschärfeparameter des überliegenden Objektes im „Füllung und Kontur“ Dialog erhöht(3).
Um einen schönen Unterstreichungseffekt zu erreichen, zeichnet man nun eine schmale Ellipse unter den Schriftzug. Dieses Ellipsenobjekt konvertiert man nun zu einem Pfadelement(1), formatiert es so, dass es einer leichten Unterstreichung ähnelt(2) und setzt die Einstellungen im „Füllung und Kontur“ Dialog so, dass es dem gewünschten Effekt entspricht(3).


Um einen noch schöneren „Glow“-Effekt zu erreichen, duplizieren wir diesen Ellipsen-Pfad, verschieben das neue Element ein bisschen nach unten(1) und regeln den „Deckkraft“-Paramater ein wenig schwächer(2).

Anschließend verschieben Sie den weißen Schriftzug minimal nach oben(1). Durch den duplizierten darunterliegenden Schriftzug in schwarz entsteht nun ein Schatteneffekt und mit sobald Sie noch eine Farbverlauf in Schriftzug einfügen(2), entstehen schöne Schattenspiele, um ihr Logo zu verbessern(3). Die Möglichkeiten sind unendlch…
Als letztes kann man nun noch an den Konturen, deren Mustern, an den Farben und den Farbverläufen rumspielen, bis man ein Ergebnis hat, das sich für einen Anfänger schon sehen lässt.

Sie sehen wie mächtig die Werkzeuge von Inkscape sind um Logos zu erstellen und mit ein wenig Fingerspitzengefühl, ein bisschen mehr Übung und einen gewissen Hauch von technischem Wissen lassen sich unglaubliche Ergebnisse erzielen.






Hallo :)
danke für das coole Tutorial :) hab es endlich mal ausprobiert und
fand es klasse! :)
Für alle die nicht wissen wie ihr Logo auf andere wirkt oder
diesbezüglich unsicher sind.
Startet mal eine Umfrage auf [url]www.gutefrage.net[/url], dort
bekommt ihr schnell und kostenlos von den Mitgliedern Feedback
wie das Logo ist.
Aber auch Crowdsourcing-Plattformen
[url]www.designenlassen.de[/url] bieten sich an, wenn dies nicht
selber machen möchte.
Liebe Grüße
Lisali