Inkscape ist eines der bekanntesten Bildbearbeitungsprogramme. Lernen Sie das Programm und eine der wichtigsten Funktionen kennen.
Einleitung
Inkscape ist neben Gimp wohl das bekannteste kostenlose Bildbearbeitungsprogramm. Genauso wie Gimp unterstützt es zahlreiche Möglichkeiten, Grafiken zu bearbeiten. Der Hauptunterschied zu Gimp ist allerdings, dass Inkscape eine problemlose Vektorisierung von Grafiken anbietet. Sie können also mit Inkscape kinderleicht Vektorgrafiken erstellen, beispielsweise für Logos. Da in diesem Artikel nicht auf alle Inkscape Features eingegangen werden kann, beschäftigen wir uns hier mit dem Vektorisieren der Grafiken.
Vektorisieren
Starten Sie Inkscape, so erscheint nur eine leere Arbeitsfläche mit den typischen Menüs. Zuerst wird natürlich eine Grafik benötigt, die bearbeitet werden kann. Standesgemäß entscheiden wir uns natürlich für das Supportnet-Logo. Es gibt nun zwei Möglichkeiten, wie Sie die Grafik einfügen können. Entweder Sie öffnen eine Grafik wie in jedem anderem Bildbearbeitungsprogramm über Datei -> … oder Sie fügen die Grafik direkt über Ihren Web-Browser ein. In unserem Fall haben wir die Grafik von der Webseite (www.supportnet.de) genommen. Wir haben die Grafik mit der linken Maustaste angeklickt, hielten diese gedrückt und verschoben die Grafik einfach auf die Arbeitsfläche.
Die Grafik ist nun im Arbeitsbereich von Inkscape geladen. Damit Sie sich ein besseres Bild machen können, wurde das Logo herangezoomt. Wie Sie sehen können hat das Logo zwar einige Farbverläufe, dafür ist es aber bei näherer Betrachtung auch sehr pixelig. Dies ist auch nicht so schlimm, sofern man immer die richtige Größe einer Datei zur Verfügung hat. Würden Sie dieses Logo aber gern auf einem Poster drucken, so würde die Grafik sehr pixelig aussehen, wenn Sie vergrößert wird. Um eine gleichbleibende Qualität beizubehalten werden wir aus der Pixel-Grafik nun eine Vektor-Grafik machen. Um die Grafik zu vektorisieren, können Sie entweder die Tastenkombination „Umschalt + Alt + B“ benutzen (ohne Anführungszeichen) oder Sie gehen über den oberen Menüpunkt „Pfad“ und wählen dann „Bitmap vektorisieren“ aus.
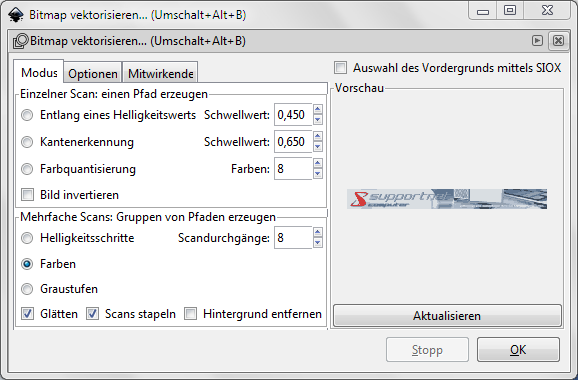
Nun sollte ein Fenster offen sein, bei dem Sie die Einstellungen für die Vektorisierung vornehmen können. In unserem Beispiel haben wir die Farberkennung für die Pfade ausgewählt. Haben Sie nur eine Schwarz/Weiß-Grafik, so reicht auch die Option „Helligkeitsschritte“ oder „Graustufen“ aus. Was für Ihre Grafik am besten ist, müssen Sie ausprobieren. Auf der rechten Seite des Fensters haben Sie auch ein Vorschaufenster, welches Sie nach jeder vorgenommenen Einstellung aktualisieren müssen.
Nachdem Sie die Einstellungen übernommen haben und die Grafik vektorisiert wurde, sollte das Ergebnis ähnlich des unseren sein. Sie sehen nun keine Pixel mehr, zwar sind die Farbverbläufe verloren gegangen, dafür ist diese Grafik nun skalierbar. Das Logo sieht nun auch viel plastischer aus.
Fazit
Wie Sie nun selber gesehen haben, ist die Vektorisierung mit Inkscape ein Kinderspiel. Jeder, der eine eigene Webseite besitzt oder eine eigene Firma hat, sollte über eine Vektor-Version seines Logo verfügen. Speziell wenn Sie Visitenkarten, Flyer oder Werbung drucken möchten, können Sie diese eine Grafik für alle Medien benutzen. Ohne Probleme können Sie dann Ihr Logo anpassen ohne an Qualität zu verlieren. Sie müssen mit einer Vektorgrafik also nicht mehr für jeden Einsatzbereich eine eigene Grafik in einer anderen Auflösung besitzen.




Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.